私が思う「最も敷居の低いプログラミング言語 No.1」である「javascript」についての入門講座です。
第1講では”始め方”についてをお伝えします。敷居の低いプログラミング言語だけあってめちゃくちゃ簡単に始められるのでお試しあれ。
やることリスト
- 作業フォルダ作成
- htmlファイル作成
- jsファイル作成
- 動作確認
ステップは上記の4つです。超簡単ですね。それじゃ早速やっていきましょう。
作業フォルダ作成
ご自分の好きな場所にフォルダを作ってください。
1点注意がありまして、基本的にファイル・フォルダを作成する際には英語(半角英数)で名前をつけてください。
今後このフォルダの中にファイルを作っていきます。作った場所を忘れないようにしてくださいね。
htmlファイル作成
なんでhtmlファイルが必要かお話しさせてください。
一般に”プログラムを動かす”っていうのは
「プログラミング言語で書かれた指示書」
「その指示書の通りに動かす人」
の2つが必要になります。なのでプログラムを書いても、それを動かす人がいないと動かないのです。
javascriptっていうプログラミング言語はWEBサイトで多く使われるものでして、WEBブラウザ(Google ChromeとかInternet Exprolerとか)の中に「javascriptを動かす人」が内蔵されているのです。
ただしWEBブラウザはhtmlを表示するアプリケーションであって、javascriptを動かすアプリケーションではありません。javascriptを動かすのはhtmlを表示するついでなのです。
なのでhtmlファイルを用意して、そのhtmlファイルの中にjavascriptを読み込ませることで、WEBブラウザで間接的にjavascriptを動かします。
ブラウザさえあれば動くため、「最も敷居の低いプログラミング言語」というわけです。
ちょっと話が長くなっちゃいましたね。
とりあえずエディタ(テキストを編集するアプリケーションのこと。メモ帳とかvscodeとか)を起動して以下のhtmlコードを記述してください。
<html>
<head>
<title>javascript - 01 "始め方"</title>
</head>
<body>
<script src="index.js"></script>
</body>
</html>これをindex.htmlという名前で作業フォルダの中に保存してください。
このhtmlコードの解説はhtml講座(いつか書きます)で。
jsファイル作成
javascriptを記述したファイルの拡張子はjsです。ちなみに「ジャヴァスクリプト」って毎回言うの疲れちゃうので我々は「ジェーエス」と略して読んだりしています。
それでは下記のコードをエディタに書いてください。
console.log("Hello World.");え?1行だけ?って思った方もいるでしょう。
そりゃそうです。厳しいことを言いますが、この1行を動かせないと話になりません。
これをindex.jsで保存してください。
さぁここまででコードの準備ができました。
フォルダの構造を今一度確認しましょう。
作業フォルダ(各々好きな名前)
┣ index.html
┗ index.js動作確認
それでは、作成したindex.htmlファイルをWEBブラウザで開いてみましょう。
IEでもChromeでも良いのでWEBブラウザを開いてください。そこにindex.htmlのファイルをドラッグ&ドロップしてください。
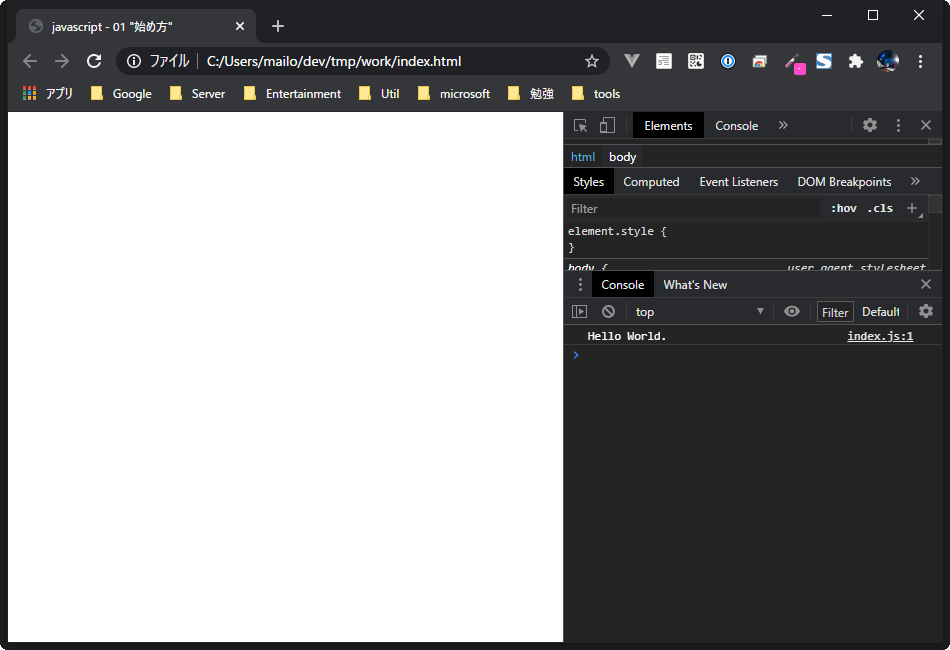
真っ白い画面が開かれたと思います。
「おいふざけんな!動いてないじゃないか!」
まぁまぁ落ち着いて。このプログラムは画面に文字が出るなんて一言も言ってないでしょう?
ブラウザの開発ツールっていうのを開いてみましょう。ChromeやEdgeなら「Ctrl + Shift + i」で開けるかな?
わかんない方は自分の使ってるブラウザの名前と”開発ツール”で検索してみてください。
開発ツールはdevツールって呼ばれたりします。
Consoleっていうタブを開くと「Hello World.」って表示されていませんか?

右側の真ん中チョイ下あたりにHello World.って書いてるでしょう?
これが正しい動作です。無事に動いています。
これが確認できた方はおめでとうございます。これであなたはjavascriptを開始することが出来たわけです。
それではまた次回。